EC CUBE4 category.twig にハンバーガーメニュー風のアコーディオンメニューをつける実験をしてみました
EC CUBEを勉強しています。今回ハンバーガーメニューのようなイメージのアコーディオンメニューを作ってみました。
その方法を載せていきたいと思います。
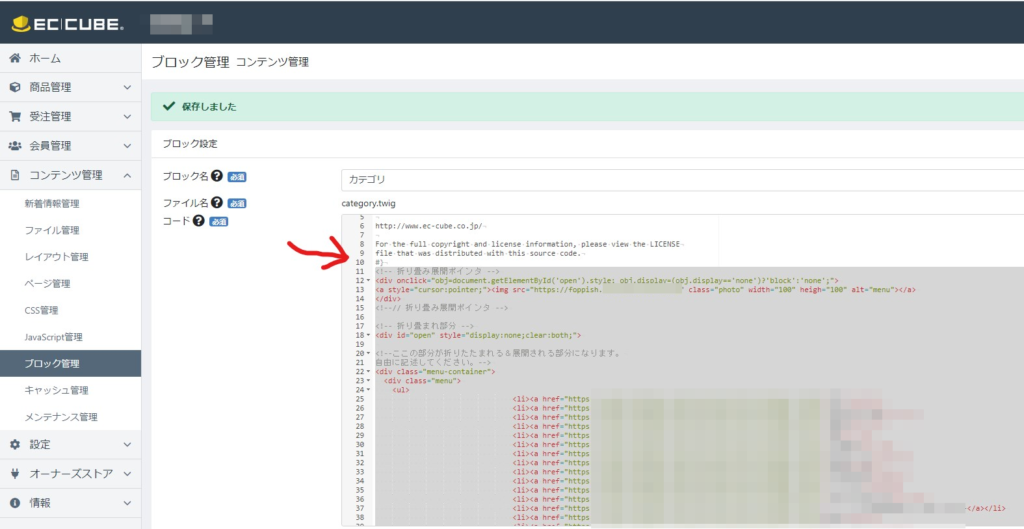
EC CUBEの画面を開いて「category.twig」を表示させます
EC CUBEの画面を開いて
「コンテンツ管理」→「ブロック管理」→「カテゴリ」→「category.twig」をだします。
画像赤→の箇所に少しスペースをあけます。

{#
This file is part of EC-CUBE
Copyright(c) EC-CUBE CO.,LTD. All Rights Reserved.
http://www.ec-cube.co.jp/
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
#}
紹介してくれているサイトからコピーしてきたソースを貼り付けます
このソースの終わりのところから、 こちらのサイトからコピーしてきたソースを貼り付けます。
サイトでコピーしてきたほうが確実です。
- <!-- 折り畳み展開ポインタ -->
- <div onclick="obj=document.getElementById('open').style; obj.display=(obj.display=='none')?'block':'none';">
- <a style="cursor:pointer;">▼ クリックで展開</a>
- </div>
- <!--// 折り畳み展開ポインタ -->
- <!-- 折り畳まれ部分 -->
- <div id="open" style="display:none;clear:both;">
- <!--ここの部分が折りたたまれる&展開される部分になります。
- 自由に記述してください。-->
- </div>
- <!--// 折り畳まれ部分 -->
クリックすると展開表示する"折りたたみメニュー"を簡単に作る方法byゲマステさん

参考になります。ありがとうございます。
折りたたまれる部分にどんなソースをいれてみたかというと
その1
- <!--// 折り畳み展開ポインタ -->
- <!--<div onclick="obj=document.getElementById('open').style; obj.display=(obj.display=='none')?'block':'none';">
- <a 折り畳まれ部分 -->
- <div id="open" style="display:none;clear:both;">
- <!--ここの部分が折りたたまれる&展開される部分になります。
- 自由に記述してください。-->
- <div class="menubar">
- <div class="menutitle" lang="en">My Wallet</div>
- <div class="menu">
- <a href="protect.cgi?page=1">My Page</a></div>
- <div class="menu">
- <a href="protect.cgi?page=2">お問い合わせ</a></div>
- <div class="menu">
- <a href="protect.cgi?mode=logout">ログアウト</a></div>
- </div>
- </div>
- </div>
- <!--// 折り畳まれ部分 -->
- <div class="menu-container">
- <div class="menu">
- <ul>
- <li><a href="https://〇〇〇〇/〇/▽▽▽/list?category_id=21">★★★</a></li>
- <li><a href="https://〇〇〇〇/〇/▽▽▽/list?category_id=21">★★★</a></li>
- <li><a href="https://〇〇〇〇/〇/▽▽▽/list?category_id=21">★★★</a></li>
- <li><a href="https://〇〇〇〇/〇/▽▽▽/list?category_id=21">★★★</a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- </div>
リンク先は相対パスで記述しました。
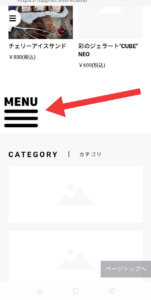
実験は成功したようです

アイコンは表示されましたので
画像をオンしてみます。

文字も出てきたし、リンク先へも移動するのを確認しました。
ここからCSSとかでいろいろ指定していけばいいということがわかりました。
ECCUBEはレスポンシブ対応でハンバーガーメニューもでますが
ちょっとためしたいことがあり実験してみました。
アイコンを作ったサイトはこちらです。
フリーアイコンメニュー
https://sozai.cman.jp/icon/operation/menu/
文字色や背景も指定できて便利です。おすすめです。
まとめ
ハンバーガーメニュー風のアコーディオンメニューをEC CUBEでつける実験でした。
★リスト★
アコーディオンメニュー
クリックすると展開表示する"折りたたみメニュー"を簡単に作る方法byゲマステさん
フリーアイコンメニュー
https://sozai.cman.jp/icon/operation/menu/

パソコン関係のお仕事もしています。いろいろ勉強中の駆け出し者であるからこそ、の視点で覚書きとして書き留めていることを載せていきます。